
근로자직업능력개발훈련
HTML5와 CSS3.0으로 W3C에서 규정한 표준화된 규격에 따른 웹사이트를 제작하기 위한
단과 과정으로 1:1 상담을 통한 수강생의 수준 및 목적에 맞춰 진행 됩니다.
 고용24 수강조회
고용24 수강조회
| *개강일자 | 1차2025-02-24 2차2025-03-10 |
|---|---|
| *교육기간 | 1~2개월 |
| *수강료 | 대상별 최대 35~100% 지원 |
| *수업구성 |
참여 유형 및 훈련 별로
최대 85%까지 지원
교재 무료 지원
온라인 무료 수강권 증정
실업, 재직, 자영업 여부에 관계없이 국민내일배움카드를 발급하고 일정 금액의 훈련비를 지원함으로써 직업능력개발 훈련에
참여할 수 있도록 하며, 직업능력개발 훈련이력을 종합적으로 관리하는 제도로 고용노동부가 실시한 교육훈련기관 인증평가에서
건전성과 역량을 검증받아 위탁자격을 인증받은 기관이 과정을 승인받고 진행할 수 있습니다.
*단, 공무원, 사립학교 교직원, 졸업예정자 이외 재학생, 연 매출 1억5천만원 이상의 자영업자,
월 임금 300만원 이상인 대기업근로자(45세미만)·특수형태근로 종사자는 제외
1
더조은컴퓨터2
국민내일배움카드발급 고용24 사이트에서3
훈련기관 상담 140시간 이상 과정은 수강신청 전 고용센터 방문 또는 온라인(고용24)을 통해 훈련 진단·상담 진행4
훈련과정등록 고용24를 통하여5
훈련과정 수강 강의 수료 및 자격증 취득6
취업 및 목표각 분야 실무 경력을
10년 이상 보유한
베테랑 전문가의 강의
더조은 협력 업체와의
협의를 통한
실무 맞춤형 커리큘럼
다양한 취업연계
시스템을 제공하여
취업률 향상에 이바지
프로젝트 발표회를
통해 자체적인
실력향상 도모
실무자들의 세미나
특강을 통해
핵심적인 정보 제공
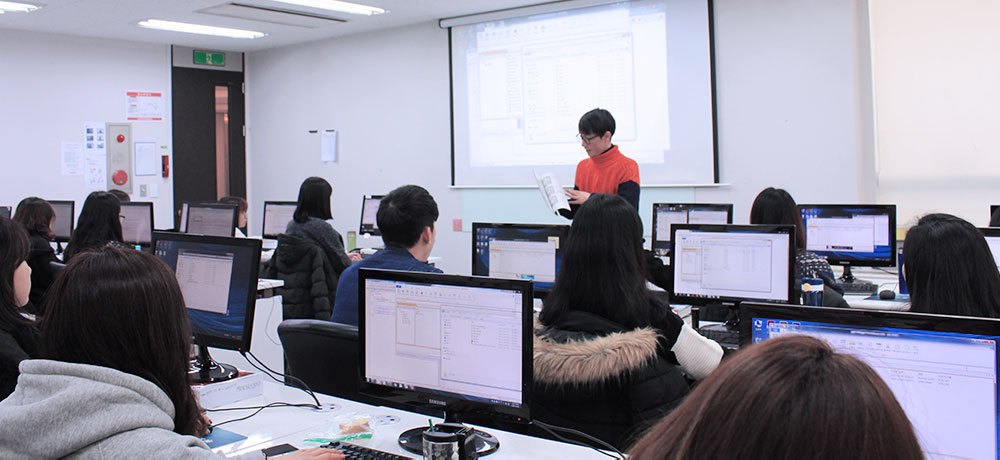
웹표준을 기반으로 사용성과 접근성이 향상된 사이트 제작을 위한 과정
![단과 웹 웹 퍼블리셔 초급[HTML5,CSS3.0] 이미지1](/tjlecture/images/web/sp_web_publisher_a1.png)
본 과정은 Front-End의 개발 과정을 익히고 프론트단에서 전달된 데이터나 데이터베이스 입출력을
이해하여 프로그래밍으로 구현하는 기술을 습득하기 위한 고급 단과 코스입니다.


다양한 브라우저에도
동일한 결과물 표현

다양한 브라우저에도
동일한 결과물 표현

다양한 브라우저에도
동일한 결과물 표현

다양한 브라우저에도
동일한 결과물 표현

다양한 브라우저에도
동일한 결과물 표현

다양한 브라우저에도
동일한 결과물 표현
위 과정에 대한 문의사항은 1:1상담을 통해 자세히 설명 받으실 수 있으며, 자신에게 맞는 꼭 맞는 커리큘럼 과정을 통해 원하는 취업의 문을 열고 실무적으로 인정받는 전문가가 되세요.
| Step 1 | HTML,CSS의 이해 | 웹 개발에 대한 이해 / HTML,CSS,Javascript 체험 / HTML개요 / CSS개요 / Javascript 개요 / 본문 작성에 사용되는 태그와 CSS / 박스 처리에 사용되는 태그와 CSS |
|---|
| Step 2 | HTML,CSS의 습득 | TABLE 관련된 태그 및 CSS / LIST 관련된 태그 및 CSS / 아이콘 스프라이트 처리 기법 / FROM 태그의 이해와 CSS |
|---|
| Step 3 | HTML,CSS의 심화 | CSS Level2 layout 처리1 / CSS Level2 layout 처리2 / CSS Level3 layout 처리 / 변환/효과/애니메이션 CSS |
|---|
| Step 4 | UI 구현 | 웹 사이트 개발을 위한 시스템 설계 및 작업 준비 |
|---|---|---|
| Step 4 | UI 구현 | 디자인 설계전 체크리스트 검토 |
| Step 5 | UI 구현 | 스토리보드 작업 / 반응형 처리 설계 / 반응형 및 웹폰트 적용 작업 |
|---|---|---|
| Step 5 | UI 실제 페이지 구현 | UI 구현 작업 |
| Step 6 | UI 실제 페이지 구현 | 결과물 포트폴리오 제작 |
|---|





입력한 정보가 다를 경우 답변을 받으실 수 없습니다.
기입하신 정보는 문의에 대한 답변 목적외에 다른 용도로 사용되지 않습니다.



