������������ Ȱ���Ͽ� �̷��� ���� �Ʒ����� �ݺ� �н��ϰ�,
��ü �Ʒ��� �ǽ� �߽����� �����Ͽ� ���� ȿ������ �����Ʒ� �ǽ� ����
- ��������ǻ��
- ��������
- �����������
- ��������

�����Ⱓ�������
����ڰ��迡 ����� �������� �� �ó����������� ���Ͽ� �����, PC�� ����Ʈ������
����ڰ���� ��� ���� ���־���̵��̼�, �ð������� �� ��������� ���� �� ����, UX����� UI�������� �� �� �ִ�.
| *�������� | 1��2025-02-24 2��2025-03-10 |
|---|---|
| *�����Ⱓ | 6���� (960�ð�) |
| *������ |
100% �������� |
| *�����ο� | 20���������� ���� ���� �� ����� ���� ����� �����˴ϴ�. |
*�Ʒô��_Target
| ����غ�� | 60~100% ���� (��������������� + �Ʒü���) |
|---|---|
| ������ | �ִ� 85% �������� |
| �Ϲݡ��л� | �ִ� 40% ���� |
�����Ʒú�
������
�Ʒü��������
(�ſ��ִ�)
���������
������������
������������ �� �ִ�
500,000�� 6�������� ����
������ �Ⱓ�� �Ǵ� �߿� ����о߿� �ʿ��� �η��� �缺�ϱ� ����
3���� �̻��� ��� �Ʒð������� ������ �Ʒð�������,�Ʒú� ������ �����˴ϴ�.
1
��������ǻ��2
���γ��Ϲ��ī��߱� ���������� ��û,3
�����Ʒ� �� ������� 140�ð� �̻��� �Ʒð�����4
�Ʒð������ ����24�� ���Ͽ�5
�Ʒð��� ���� ���� ���� �� �ڰ��� ���6
��� �� ��ǥ�� �о� �ǹ� �����
10�� �̻� ������
���� �������� ����
������ ���� ��ü����
���Ǹ� ����
�ǹ� ������ Ŀ��ŧ��
�پ��� �������
�ý����� �����Ͽ�
����� ��� �̹���
������Ʈ ��ǥȸ��
���� ��ü����
�Ƿ���� ����
�ǹ��ڵ��� ���̳�
Ư���� ����
�ٽ����� ���� ����

web
UI/UX�� ������� ����Ϻ��� ������������ ������ �� �ִ� ������!
�ǹ� ������Ʈ�� ������ �����ν� �������� �о��� �ٽ� ���簡 �Ǽ���!
������ ��ȹ�� �������� Ȯ���� ���� �ʹٸ�?��
������������ ���� ���� ��/�� �����̳ʰ� �� �� ������?��
������������ �����������, ����� �����ؾ����� �����ϴٸ�?��
����! �ٽ�! ����! �������� ���� ��!!!
�Թ��ڵ� ���� ���� ������ �� �ֵ��� ���ʺ��� ��ư��� �������� ���������� UI/UX�������� �ǹ� ���μ����� �����ϰ�,
���� �����̳��� �ǹ� ���Ͽ츦 ��� ����� �ִ� UI/UX�����̳ʰ� �Ǿ����!
�� ������ �ǹ��� Ȱ��ǰ� �ִ� ������� �н��ϰ� �ǽ��� ���� �ǹ� ȯ���� ������ ����
���� �� ����� ���� ��Ʈ������ ���۱��� �� �� �ִ� �ǹ��߽� ������ �����Դϴ�.
�پ��� ������ ������ ȯ���� �����ϰ� �����ϰ����ϴ� ����, �������� ��ȹ�� �м��� ��������
�������̽�(UI)�� ���� ����ڰ���(UX)���� ������ ����� ��&�� �����ΰ� �ۺ����̱��� �����ϸ�
�ǹ� �߽��� �������� �������� ��Ʈ�������� �ϼ��ϰ� �������� ���� �η������� �缺�� ��ǥ�� ������ �����մϴ�.
 ���俹���� ���庯ȭ�� ���� ����� �䱸
���俹���� ���庯ȭ�� ���� ����� �䱸 ����Ʈ��� �÷����� ���� ������
����Ʈ��� �÷����� ���� ������ Html5, CSS3, PHP, Javascript, jQuery ����
Html5, CSS3, PHP, Javascript, jQuery ����
�پ��� ����Ʈ��� �÷����� ���� ������ ������ ������ �� ���α��� �ɷ� �Ծ��� ����
������Ʈ �ϼ� �� ������������ ��Ȱ�ϰ� ������ �� �ִ�
��&�� ������ ���� �� Ǯ���� ���������� �ɷ��� ���ߴ� ����!

�Ʒù���� �پ�ȭ�� ���� ��ü�Ʒ��� �á������� ���� ��Ҹ� �ؼ��ϰ�
�� ����ȭ������ȭ ������� �� �پ��� �������� Ȱ����
�����ϰ� �����ν� �Ʒ� ��� ȿ����, �Ʒû��� �н������� ���� �Ʒ� ����

�Ʒ���
����ȭ������ȭ
�Ʒû� �� ���� �������̰� ���� �����Ʒÿ��� �̷����������� ���������� ������ ������ Ȱ���ϴ� ��
�پ��� �Ʒù���� ȥ���Ͽ� �Ʒû� �������� �н� ���迡 ���� �Ʒ��� ȿ���� �ش�ȭ�ϰ�
���� ��ü�Ʒ��� ȿ������ ���� �� ����

�Ʒ��� ������
����� �ִ� ���� �������� ��������� �Ʒû��� �¶������� �� ���� ���Ʒ��� �����ν�
�������� �Ʒû�, �Ʒû� ������ ���� ���ͷ����� ���� �н� ȿ�� ����

�پ���
�������� Ȱ��
�ű�� �о� �� ���ü ���� ���簡 �ʿ��� �Ʒð����̳� Ư���о� �Ǵ� �ܽð� ������ �ʿ��� �о߷�
���� Ȯ���� ����� ��� �̷��� �������� ��ü�Ͽ� �á������� ������� �پ��� �������� Ȱ����
�����Ʒ��� �ǽ��� �� ����
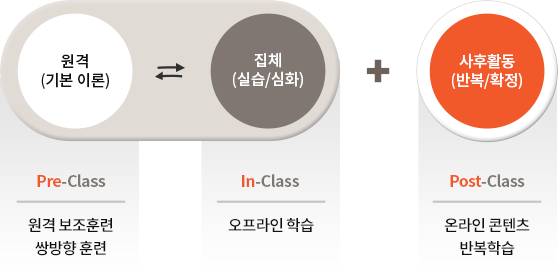
������������ Ȱ���Ͽ� �̷��� ���� �Ʒ����� �ݺ� �н��ϰ�,
��ü �Ʒ��� �ǽ� �߽����� �����Ͽ� ���� ȿ������ �����Ʒ� �ǽ� ����


������+��ü�Ʒá��� �ϳ��� �������÷ν� ���������� ����� �н�����
��������ǻ�;�ī���̸� �� �� �ִ� �ǹ� ������ ������Ʈ ����!!
�� �� ������� IT ������ ����� ����ϱ� ������ ������ ���ù����� ������ ����� �� �ֽ��ϴ�.
����ε� �� ������ �������� �̷��� ����� �� �ֵ��� �����ص帮��, ������ �İ���� �ǹ��߽��� Ŀ��ŧ������ ��Ͽ�
�ǹ� ������ ��ȭ�ϸ�, ����ϰ����ϴ� �о߸� ���ϰ� �ѷ��� ��ǥ�� ���� �� �ֵ��� �����ϰ� �ֽ��ϴ�.
����Ʈ���� Ȱ��
(�Ϸ���Ʈ, ���伥, �ε�����)
������Ʈ ��������
�� �м�
������ �������
����� ����
UI / UX ������/
��ǥ�� �ڵ� �ǹ�
������Ʈ ���� �� �ڷ� ����
(1����)������Ʈ ��뼺
��Ʈ �� ��������

�Ϸ� Ȩ������ ��������

BRANDO ȣ�ڻ���Ʈ
���� ��������ǻ�;�ī���� �������� ������Ʈ ���� �� �̹���
�� 100% ������ ������� ��Ʈ�������Դϴ�. ��
| ȭ���ȹ �� ���� | ������Ʈ�� �����ϱ����� ù��° �ܰ��� ȭ���� ��ȹ�ϰ� �����ϴ� ����� �н��մϴ�. |
|---|---|
| ������Ÿ�� ���� �� �þȵ����� �۾� | �ڵ��� ��� �ռ� ������Ÿ������ �������� ����Ͽ� �þ��۾��� �����մϴ�. |
| ���踦 �������� ������� | ȭ���ȹ �� ����� �þȵ������� �������� �� ������ �°� ������ �����ϰ� ��ũ���մϴ�. |
| �⺻���̾ƿ� �� ������ ���̾ƿ� �ۼ��ϱ� | �� ������ ����� Ư���� �°� ���̾ƿ��� ��ġ�ϱ����� ������ ���ϴ�. |
| ������ ȭ���� �������� ȿ���� �Ἥ ����ȭ������ �����ϱ� | �������� �ʴ� ������ ȭ���� ������Ʈ �� ����� Ư���� �°� �������� �����մϴ�. |

���������� ���ʺ��� �ǹ��������� ���� �����ϴ� ����!
������� �ü��� Ȯ ������ ��&�� �������� ���� ���� �õ��ϼ���!
���������� ���� ������� ���α�, ��ȹ ���� ���۱���!
Ʈ������ ������ �����ʴ� ���������� �ǹ����� ��ȭ�� ��ǥ���ϴ� �������� Ŀ��ŧ������ ������ �����Դϴ�.
�Ʒ� ���� �� �����мų����� �������� ����� �����Ͻ� �� �ֽ��ϴ�!
| Step 1 | ���н� | �Ʒñ��� �� ������ �Ұ� |
|---|---|---|
| Step 1 | ���н� | NCS �Ұ� |
| Step 1 | ���н� | �Ʒýǽþȳ�(�����Ⱓ, ���, ���� ��) |
| Step 1 | ���н� | �ȳ�(����, ����, ���, ȯ��) |
| Step 1 | ���н� | ��������(�ҹ�, �dz��ȳ� ��) |
| Step 2 | ����� | ���� �� ���İ��� �ȳ� |
|---|---|---|
| Step 2 | ����� | ������ ���� �� ����Ʒû� ���� |
| Step 2 | ����� | ������ ��� �ȳ� |
| Step 3 | ���Ư�� | ������ʼ������� |
|---|---|---|
| Step 3 | ���Ư�� | ��������ý��� �ȳ� |
| Step 3 | ���Ư�� | �̷¼� �� �ڱ�Ұ��� �ۼ� |
| Step 3 | ���Ư�� | ������� Ư�� �� Ŭ���� |
| Step 4 | ��ǰ��ǥȸ | �Ʒû� ��Ʈ������ ��ǥ �� �ǵ�� |
|---|
| Step 5 | �����ذ�ɷ� | �¶��μ��� |
|---|
| Step 6 | �����ɷ� | �¶��μ��� |
|---|
| Step 7 | �ð������� ����ġ ���� | ���� ȯ�� �����ϱ� |
|---|---|---|
| Step 7 | �ð������� ����ġ ���� | ������Ʈ���� �����ϱ� |
| Step 7 | �ð������� ����ġ ���� | ����� �����ϱ� |
| Step 7 | �ð������� ����ġ �м� | ���� ȯ�� �м��ϱ� |
| Step 7 | �ð������� ����ġ �м� | ������Ʈ���� �м��ϱ� |
| Step 7 | �ð������� ����ġ �м� | ����� �м��ϱ� |
| Step 8 | ���־� ���̵��̼� ���� | ���̵�� �����ϱ� |
|---|---|---|
| Step 8 | ���־� ���̵��̼� ���� | ���̵�� ����ġ �����ϱ� |
| Step 8 | ���־� ���̵��̼� ���� | ���־� ���� �����ϱ� |
| Step 8 | ���־� ���̵��̼� ���� | �¶��μ��� |
| Step 9 | ���־� ���̵��̼� ���� | ���̵�� �����ϱ� |
|---|---|---|
| Step 9 | ���־� ���̵��̼� ���� | ���̵�� ����ġ �����ϱ� |
| Step 9 | ���־� ���̵��̼� ���� | ���־� ���� �����ϱ� |
| Step 10 | �þ� ������ ���� ���� | ������ ��� �����ϱ� |
|---|---|---|
| Step 10 | �þ� ������ ���� ���� | ��Ʈ���ϱ� |
| Step 10 | �þ� ������ ���� ���� | �������̼��ϱ� |
| Step 10 | �þ� ������ ���� ���� | �¶��μ��� |
| Step 11 | �þ� ������ ���� ���� | ������ ��� �����ϱ� |
|---|---|---|
| Step 11 | �þ� ������ ���� ���� | ��Ʈ�� ����ȭ�ϱ� |
| Step 11 | �þ� ������ ���� ���� | �������̼� ������ |
| Step 12 | ������ �ڷ�ȭ | ������Ʈ ��������� �ۼ��ϱ� |
|---|---|---|
| Step 12 | ������ �ڷ�ȭ | �����ͺ��̽� �����ϱ� |
| Step 12 | ������ �ڷ�ȭ | �������� Ȯ���ϱ� |
| Step 12 | ������ �ڷ�ȭ | �¶��μ��� |
| Step 13 | ���������� | �¶��μ��� |
|---|
| Step 14 | ������ ������� ���� | ���丮���� �����ϱ� |
|---|---|---|
| Step 14 | ������ ������� ���� | �ɹ̼� ������� �����ϱ� |
| Step 14 | ������ ������� ���� | ��뼺 ������� �����ϱ� |
| Step 14 | ������ ������� ���� | ��ü�� ������� �����ϱ� |
| Step 15 | ������ ������� ���� | ���丮���� �����ϱ� |
|---|---|---|
| Step 15 | ������ ������� ���� | �ɹ̼� ������� �����ϱ� |
| Step 15 | ������ ������� ���� | ��뼺 ������� �����ϱ� |
| Step 15 | ������ ������� ���� | ��ü�� ������� �����ϱ� |
| Step 16 | ����Ʈ��ȭ�� UI ������ | ������ �ܼ�Ʈ �����ϱ� |
|---|---|---|
| Step 16 | ����Ʈ��ȭ�� UI ������ | ��Ÿ�ϰ��̵� �����ϱ� |
| Step 16 | ����Ʈ��ȭ�� UI ������ | �þȵ����� �����ϱ� |
| Step 17 | ����Ʈ��ȭ�� UX ���� | UI �������� �����ϱ� |
|---|---|---|
| Step 17 | ����Ʈ��ȭ�� UX ���� | ��ũ�÷ο� �����ϱ� |
| Step 17 | ����Ʈ��ȭ�� UX ���� | ������̼� �����ϱ� |
| Step 18 | ������Ÿ�� ���ʵ����� ���� �� ����ġ | ���ʵ����� �����ϱ� |
|---|---|---|
| Step 18 | ������Ÿ�� ���ʵ����� ���� �� ����ġ | ���۷��� ����?�м��ϱ� |
| Step 18 | ������Ÿ�� ���ʵ����� ���� �� ����ġ | ���̵�� ����ġ�ϱ� |
| Step 19 | ������Ÿ�� ���� �� ��뼺 ��Ʈ | ������Ÿ�� �����ϱ� |
|---|---|---|
| Step 19 | ������Ÿ�� ���� �� ��뼺 ��Ʈ | ��뼺 ��Ʈ�ϱ� |
| Step 19 | ������Ÿ�� ���� �� ��뼺 ��Ʈ | ��Ʈ �������� �ݿ��ϱ� |
| Step 20 | ���� | ������ �����ϱ� |
|---|---|---|
| Step 20 | ���� | ��� ��� �����ϱ� |
| Step 20 | ���� | ���� ��� �����ϱ� |
| Step 21 | ���� ���� | ������ �����ϱ� |
|---|---|---|
| Step 21 | ���� ���� | ��� ��� Ȱ���ϱ� |
| Step 21 | ���� ���� | ���� ��� �����ϱ� |
| Step 22 | ������Ʈ �Ϸ� �ڷ����� | ��� �ڷ������ϱ� |
|---|---|---|
| Step 22 | ������Ʈ �Ϸ� �ڷ����� | ������Ʈ ��� �ڷ������ϱ� |
| Step 22 | ������Ʈ �Ϸ� �ڷ����� | Ŭ���̾�Ʈ ���� ���� �ڷ������ϱ� |
| Step 23 | ������Ʈ �Ϸ� ��������� �ۼ� | ��� �����ϱ� |
|---|---|---|
| Step 23 | ������Ʈ �Ϸ� ��������� �ۼ� | ������Ʈ ��� ������ �ۼ��ϱ� |
| Step 23 | ������Ʈ �Ϸ� ��������� �ۼ� | Ŭ���̾�Ʈ ������ǥ�ڷ� �ۼ��ϱ� |
| Step 24 | ������Ʈ �Ϸ� �������� | ��� �����ϱ� |
|---|---|---|
| Step 24 | ������Ʈ �Ϸ� �������� | ������Ʈ ��� ������ �����ϱ� |
| Step 24 | ������Ʈ �Ϸ� �������� | Ŭ���̾�Ʈ ���� �����ϱ� |
| Step 25 | �����е����� ���İ��� | ���� �����ϱ� |
|---|---|---|
| Step 25 | �����е����� ���İ��� | Ŭ���̾�Ʈ ��û���� �ݿ��ϱ� |
| Step 25 | �����е����� ���İ��� | ������Ʈ ���� �����������ϱ� |
| Step 25 | �����е����� ���İ��� | �����ͺ��̽� �����ϱ� |
| Step 26 | HTML5 & CSS3.0 | - HTML5�� �ø�ƽ�±� |
|---|---|---|
| Step 26 | HTML5 & CSS3.0 | : ��,HTML ���� �� HTML5�� |
| Step 26 | HTML5 & CSS3.0 | ��������, HTML5 �ø�ƽ �±� |
| Step 26 | HTML5 & CSS3.0 | - �پ��� �±� �� ���� |
| Step 26 | HTML5 & CSS3.0 | : �ؽ�Ʈ/���/ǥ/�����۸�ũ �±�, HTML5�� �̹���, �� ���� |
| Step 26 | HTML5 & CSS3.0 | - ��Ÿ�Ͻ�Ʈ ���ʿ� �ؽ�Ʈ/���� |
| Step 26 | HTML5 & CSS3.0 | : �پ��� ȿ���� ������ CSS3, �۲�/�ý�Ʈ/���/����/���/���̼� ��Ÿ�� |
| Step 26 | HTML5 & CSS3.0 | - ���̾ƿ�/������Ÿ�� |
| Step 26 | HTML5 & CSS3.0 | : �θ�/CSS3�ڽ� �� �� �Ӽ�, ����/�ζ��� ����, ��ġ/����/ǥ ��Ÿ��, ����(TRANSTORM) �� �ִϸ��̼� �Ӽ� |
| Step 27 | Javascript & jQuery | - Javascript ���� ���� |
|---|---|---|
| Step 27 | Javascript & jQuery | : javascript ����,�⺻����, ������,����ȯ,���,function |
| Step 27 | Javascript & jQuery | - ��ü���� ���α��� |
| Step 27 | Javascript & jQuery | : ��ü���� ���α����� Ư¡, �⺻ ���尴ü�� ������ ��ü ��, ������ü �� �̺�Ʈ ��/����/���� |
| Step 27 | Javascript & jQuery | - jQuery�� ��� |
| Step 27 | Javascript & jQuery | : J-Query ���̺귯�� ����, ������ü Ž���� ����(j-Query) |
| Step 28 | Vue.js | - Vue Instance |
|---|---|---|
| Step 28 | Vue.js | - Vue Components |
| Step 28 | Vue.js | - Vue Router |
| Step 28 | Vue.js | - Vue Template |
| Step 28 | Vue.js | - Vue Resource |
| Step 28 | Vue.js | - Vue Data Binding |
| Step 28 | Vue.js | - Vue Single File Components |
| Step 28 | Vue.js | - Vue Loader |





�Է��� ������ �ٸ� ��� �亯�� ������ �� �����ϴ�.
�����Ͻ� ������ ���ǿ� ���� �亯 �����ܿ� �ٸ� �뵵�� ������ �ʽ��ϴ�.